延續昨日
今天的目標是把首頁的文章內容改成get資料庫的文章內容
首先先去db.json 設定
我新增了一個 articles的schema
然後設一些資料(有一些欄位是之後會用到的 反正先設定)
再來去home.vue 設定global db_api
接著在mounted裡面調整一下
async mounted(){
let user=sessionStorage.getItem('user-info')
this.userid=JSON.parse(user).id
this.username=JSON.parse(user).username
let articles =await axios.get(`${this.db_api}`+"articles")
this.projects=articles.data
}
我新增了2行程式碼
//這個是get資料庫中this.db_api+articles(http://localhost:3000/articles
)的值
let articles =await axios.get(${this.db_api}+"articles")
//這行是把原本的陣列 projects給替換成articles.data
this.projects=articles.data
甚麼意思呢先看看retrun data
data(){
return{
useraccount:"",
username:"",
db_api:global.db_api,
// 專案資料
projects:[
{title:"鐵人賽day6", person:"邦喬飛",content:"it鐵人賽day6 \n今天連假還要打code \n我好累QQ",time:"2021/09/18",status:"進行中"},
{title:"鐵人賽day5", person:"邦喬飛",content:"it鐵人賽day7 ",time:"2020/09/17",status:"已完成"},
{title:"鐵人賽day7", person:"邦喬飛",content:"it鐵人賽day5 ",time:"2020/09/19",status:"未開始"},
]
}
},
原本的projects 陣列我有在裡面的title person content 打東西現在替換成 articles.data的資料了
所以現在的projects會變成這樣
[ {
"title": "鐵人賽day17",
"person": "邦喬飛",
"status": "未開始",
"content": "我好累我好累我好累我好累我好累喔",
"time": "2020/02/08",
"useraccount": "sa",
"url": "",
"swagger": "",
"api": "",
"api_val": "",
"id": 1
}]
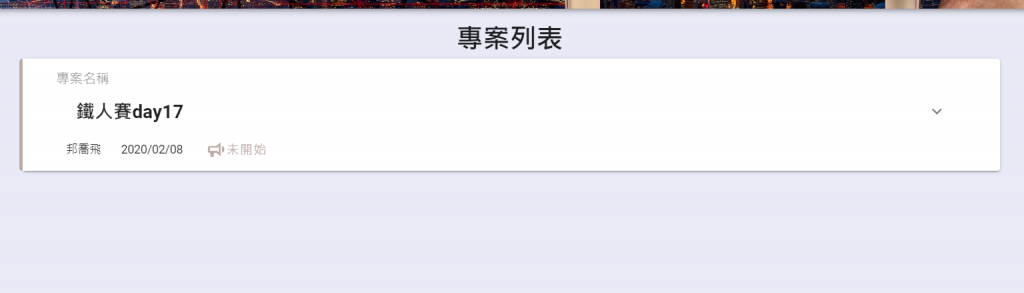
至於網頁則是這樣(目前只有一筆文章)
再來就可以把原本的projects給刪除了
沒想到把資料給顯示出來就花了這麼多的時間
明天就從新增專案開始吧!!
我們明天見!
